
目次
手描きを全くせずに、スタイライズドテクスチャを生成する方法
少し前に、手描きを一切しないスタイライズドテクスチャの生成フローについてプチばずりました。
今回は、この詳細についてのお話をしていきます。
今回は手描きを全くしません。ペンタブを置いて、マウスだけで戦いましょう。
SubstancePainterでスタイライズドペイントの技法を確立する
SubstancePainterは、一度レイヤーの構造や処理を組んでしまえば、ある程度の構造を他のプロジェクトでも使い回すことができる優れたソフトです。
そのため、スタイライズド表現を研究し、基本的なスタイライズド用のスマートマテリアルを作成しておけば、応用が効きます。今回は、スタイライズド表現を研究解析し、
実際に工夫しながらスタイライズドペイントの技法を研究していきます。
スタイライズドとは?
スタイライズドとは、本来の意味ではスタイル化された3DCGという意味で、リアルなCGではなく、なにかの誇張表現をしたものを指します。例えば、漫画風だったり、ポスタリゼーション風だったり、セピア調だったりと、ユニークななにかの方向性を持った表現のことを指します。
しかし、昨今では『スタイライズド』と言えば、LOLやDota2のような、アメコミ画の油彩塗り、日本のイラストカルチャーでいうと厚塗り表現のような作風を指す場合が多いです。

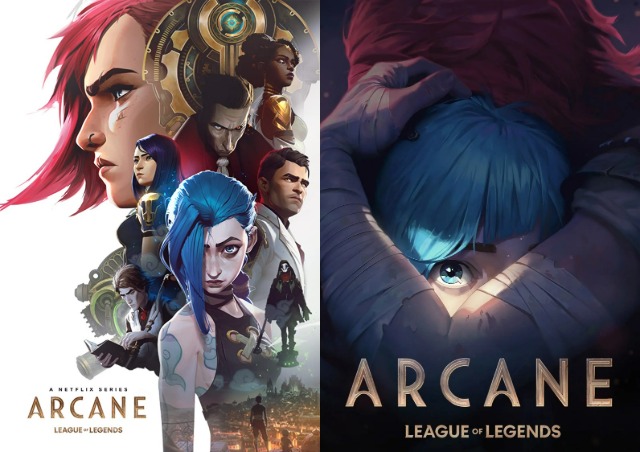
スタイライズ表現の代表作として、2021年公開のARCANEを紹介させてください。
こちらは本編ではありませんが、アーケインのミュージックPVです。
アーケインはスタイライズドアニメーションの最高峰ではないかと思います。まるで油絵が動いている用に見えます。
私は、この作風に衝撃を受け、スタイライズド表現の研究を始めました。
基本編
先述した通り、スタイライズドの目指すところは、油彩画表現、ファインアート表現ではないかと思います。厳密に見ると油彩だけではなく、スーパーリアルのようなスプレー技法、ハッチング表現なども見られ、ノイズやテクスチャも多く乗っています。
日本のアニメ風CGの様なアウトラインは使用しない代わりに、陰やハイライトを誇張して使っています。
例えば、エッジには白いリムライトが誇張で乗る場合が多く、AOの陰領域にはビビット寄りの陰色が乗り、プラモデルのように墨入れがしっかりとなされる傾向にあります。
立体をより立体的に見せるためのペイントテクニックで、陰の落ちにくいミニチュア模型の塗装技法がそのまま活かせそうです。
物理ベースのマテリアルを使用することが多そうですが、印象的な金属質感や反射、スペキュラ反射なども実際に描き込んでしまうことが多いように感じます。
まとめると、スタイライズドで重要なのはおそらく、エッジの強調とグラデーションです。
漫画のイラストを描く技法よりも、フィギュアやプラモデルを嫡妻する時の技法に近いのではないかと解析し、実際に行ってみました。
1⃣カバチャーマップで縁取りしよう
エッジにハイライトをのせていきます。


まずは鋭いハイライトを載せます。

次に、鈍いエッジラインを載せます

これらを足し合わせたものがこちらです。
2⃣AOマップで墨入れしよう
黒ベタを塗り、AOをマスクします。


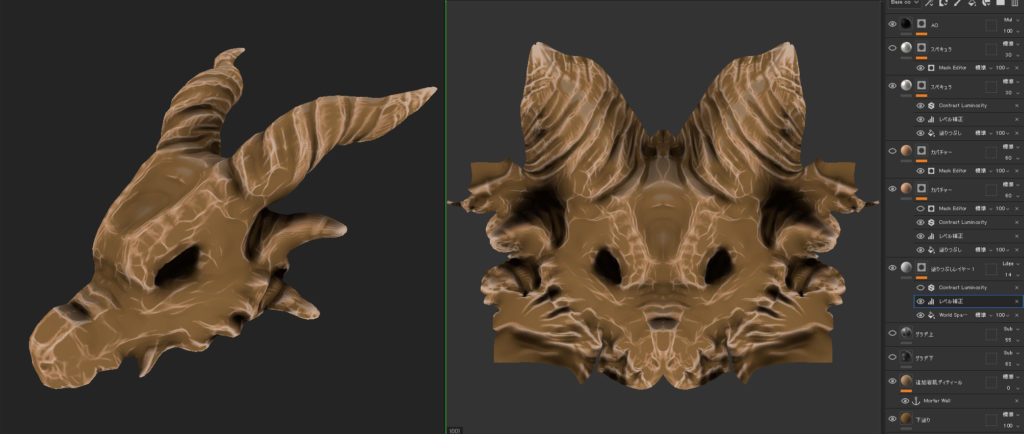
3⃣ポジションマップでグラデーションで塗装しよう


ポジションマップは、3D空間上における3Dメッシュの、位置を記録したマップです。
コレを利用して、空間の高さや位置を基準にメッシュ全体にグラデーションをかけることができます。
4⃣ワールドノーマルでライティングを塗装しよう
ワールドノーマルは、メッシュに貼られたテクスチャのピクセルが、ワールド上のどの向きを向いているのかを記録したマップです。
これにより、上の方を向いている部分や、下の方を向いている部分などをピンポイントに指定することができます。
よく雪が積もる表現にもよく使われますし、ライティングを書き込むのにも使えます。


このままだと、スタイライズドではなく、リアルっぽい光の描き込みになってしまうため、レベル補正で範囲を絞ります。

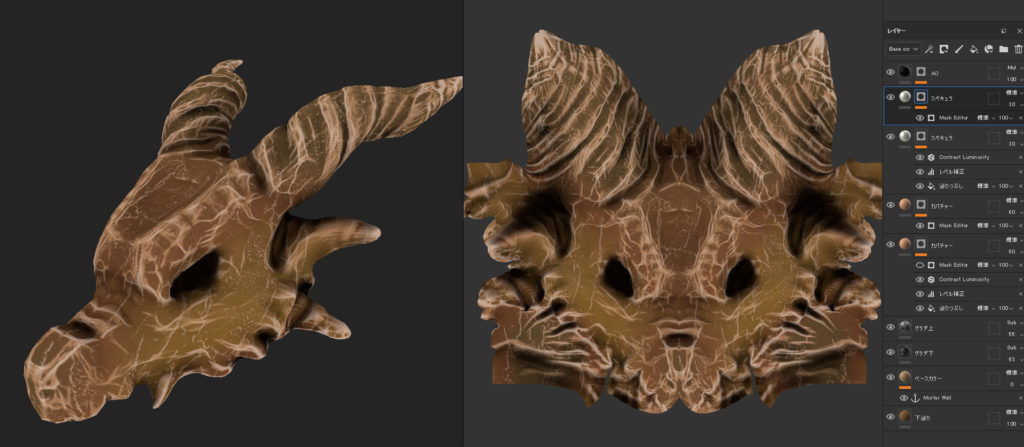
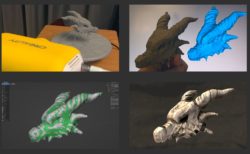
5⃣すべて合わせると
カラーマップだけ見た状態です

質感込みで見たときです。

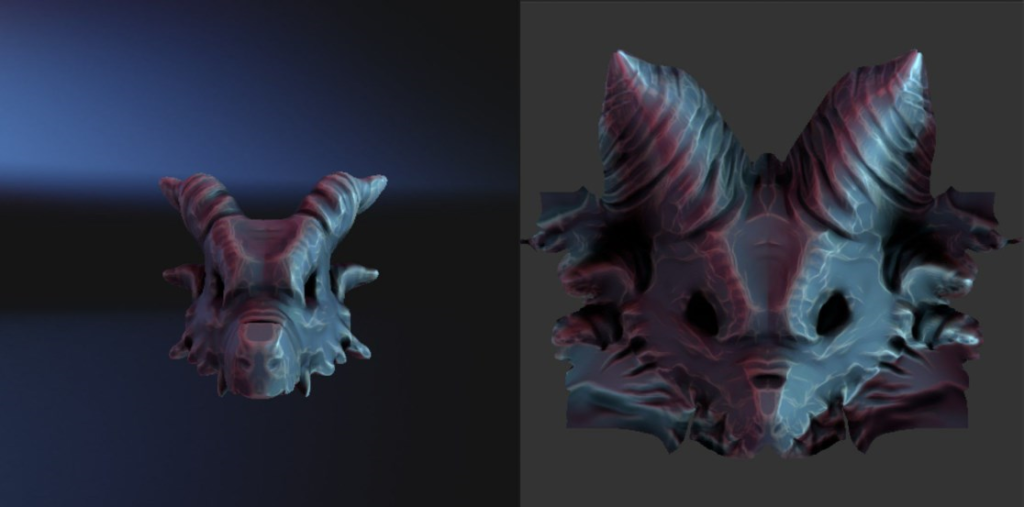
ライティングがしょぼい環境でも見栄えがするように、フラットなスタジオライティングと、カラーマップのみのアンリット表示の印象の差があまりない方が好ましいです。
ここで、様々なライティングで確認しておきましょう。

応用編
ここでは、細かいテクスチャやディティールを追加していきます。
アンカーポイントを用いて、メッシュマップ以外のディティールや、メッシュマップ以外のディティールを追加していきます
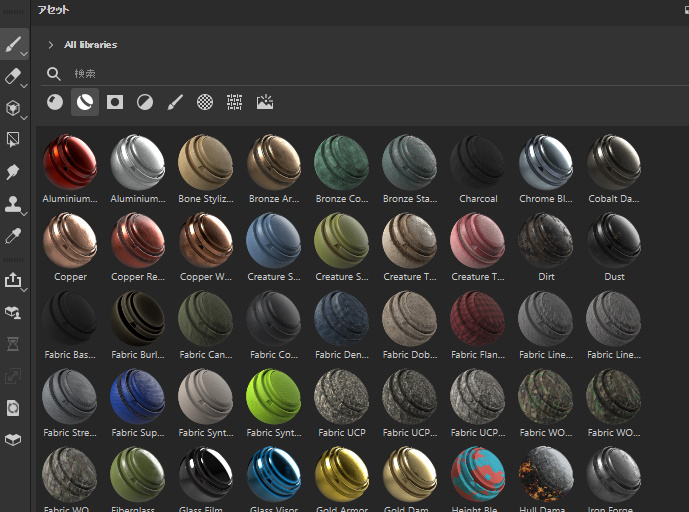
マイクロディティールを追加
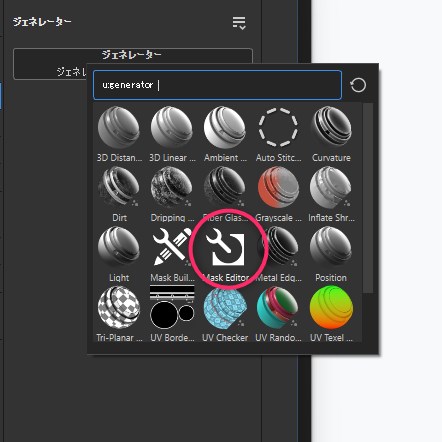
スマートマテリアルから岩肌の凹凸を選択し、細かいディティールを追加します。

スマートマテリアルはとても便利です。
補足ですが、3DCoatにもスマートマテリアルがるため全く同じ様に使用でき、Substanceと全く同じ様なことができます。


マイクロディティールによる凹凸からエッジラインを追加
3DCoatではこの段落でやる処理が自動でなされるため、する必要がありませんが、Substanceではスマートマテリアルなどで後から追加したディティールは、メッシュマップが生成しているAOやカバチャーなどには加味されません。
そのため、追加したマイクロディティールに対してAOやカバチャーを用いたエフェクトを使用したい場合、アンカーポイントを作成し、AOやカバチャーを使用している場所にマイクロディールとして追加する必要があります。

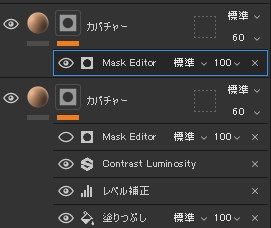
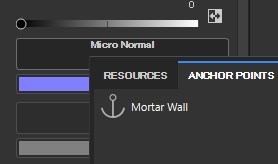
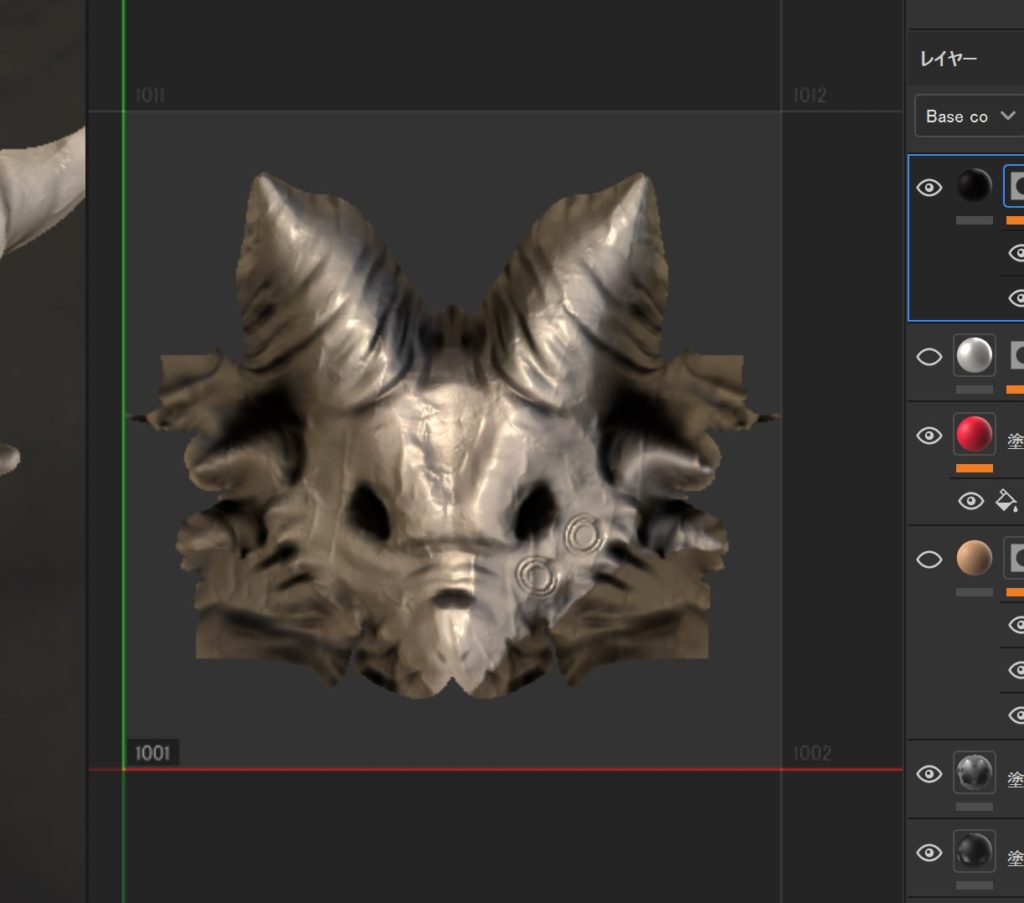
今回は、岩肌のディティール追加をしたレイヤーにアンカーポイントを設定し、

カバチャーマップを利用したエッジラインを追加しているレイヤーを複製し、黒マスクを作成。
エフェクトレイヤーからMaxkEditorを用いてマイクロノーマルを適応しました。




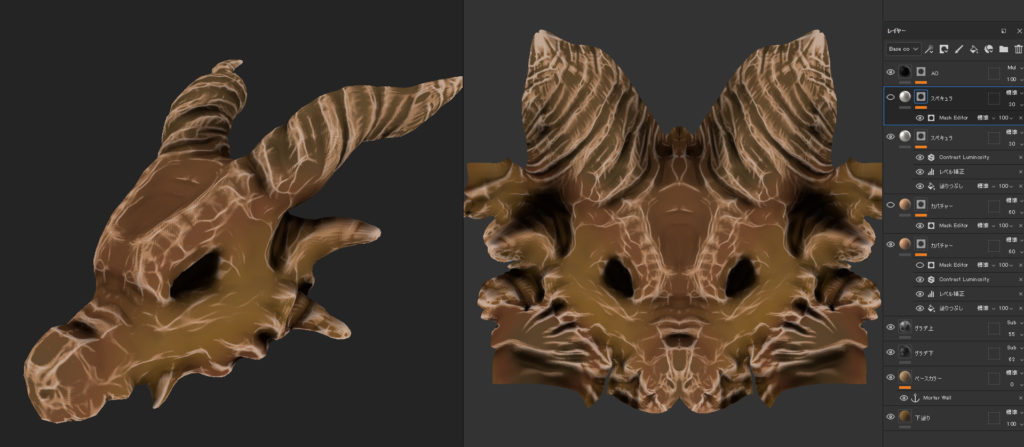
これにより、追加したディテール分のエッジラインが増えていることが分かると思います。

ライティングをつけてみても、追加分のエッジに白いラインが追加されました。
これで完成です。

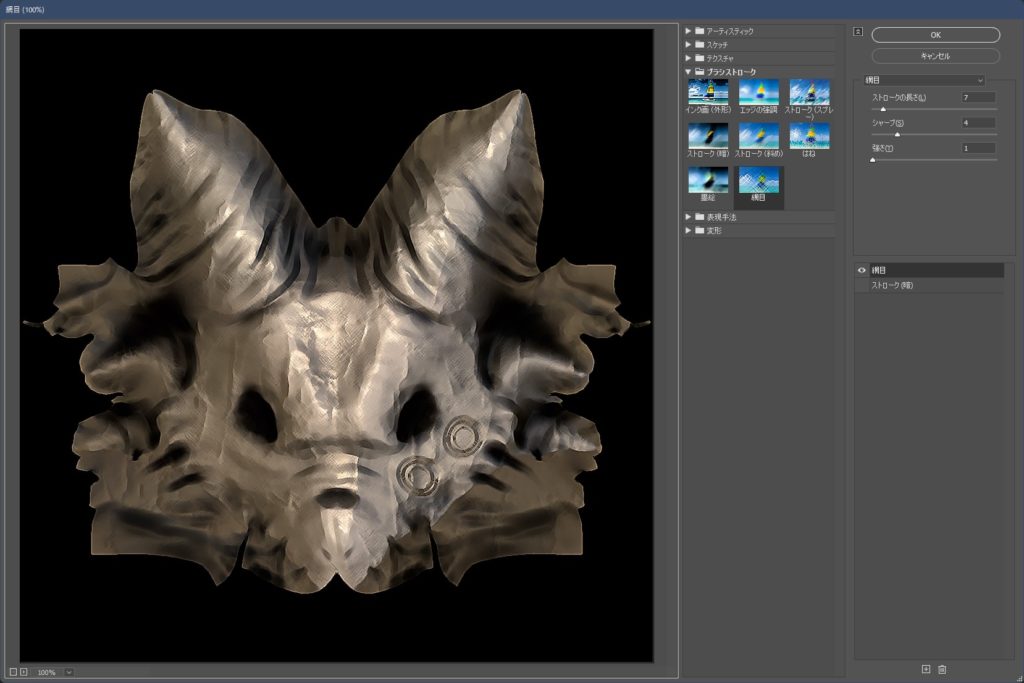
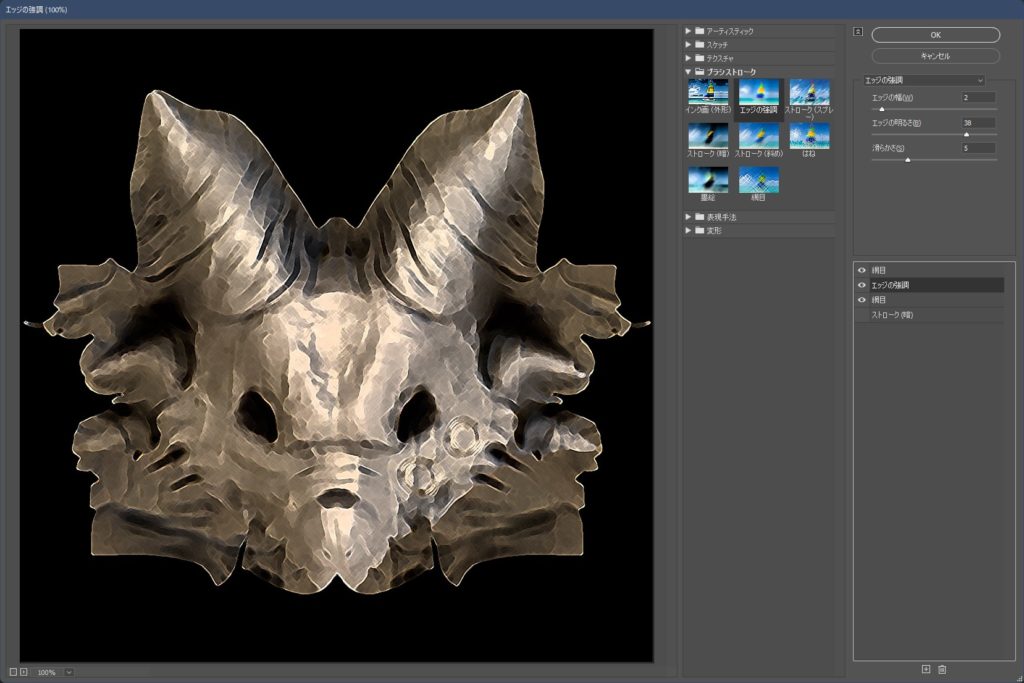
裏技編
ちょっとずるい技ですが、ライティング込のルックをカラーマップとして書き出し、フォトショップのフィルターライブラリやニューラルフィルタを活用するのも有りかなと思います。
例えば、この様に夜のHDRIを使うとぜんぜん違う印象になります。

最近のPhotoshopはAIに力を入れていて、驚くようなフィルターが含まれているため、ライティングの影響を受けた2Dビューを抜き出せば、かなり表現の幅が広がります。
自分が持っていきたい色調や画風に変換してくれるようなニューラルフィルターも存在するため、SubstancePainterからPhotoshopに一時的にテクスチャを持っていき、フィルターをかけると表現の幅が広まり、時間短縮、クオリティ向上に繋がります。
この技法を使うと、ライティングの工夫で様々なテイストのテクスチャが作れるので、ライティングがペイントの一つの手段となり表現の幅が広がります。
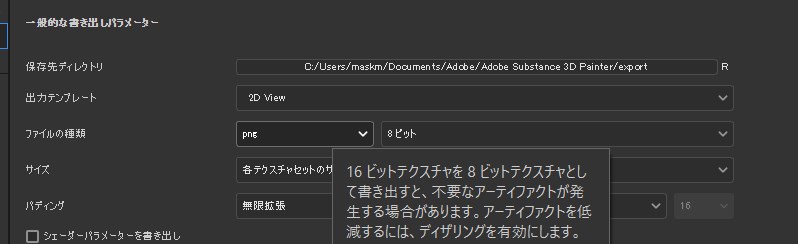
2Dビューを書き出そう

画像書き出しの際に出力テンプレートを2D Viewにすると、ライティング込みのマテリアル表示のテクスチャを書き出すことができます。
スタイライズド表現では、ある程度のライティングもテクスチャとして書き込んでいきたいので、こちらをフォトショップにもていきます。

ポスタリゼーションや油彩フィルターを利用しよう
フォトショのフィルターを利用して、手描き風味に編集していきます。




PBRとの付き合い方
スタイライズドは手描き風表現ですが、ライティングや質感を無視して良いわけではありません。ライティングや質感と上手く付き合うために、金属質感や透明質感、SSS(半透明表現)、異方性反射などは工夫する必要があります。
特に、最近ではメタバース環境、マルチプラットフォーム、マルチメディア環境化での3Dモデルの汎用が非常に重要になってきています。
どんな環境でも見栄えする汎用的な3Dモデルを作るニーズがふえてきたということです。
リッチなライティングを当てにせず、純粋なアルベドマップに頼ると、ショボいワールド環境、ワールドライティングのシーンで肩透かしを食らう場合が多いです。
特にスタイライズドのような表現では、ライティングをオフでディフューズマップのみの表示にした時に、ライティング環境下と印象が変わらないように作っていくことが重要かと思います。
様々な質感
今回は非常にシンプルな化石、岩肌のようなオブジェクトでしたが、人肌、髪など、それぞれのユニークな質感に応じてスタイライズでやりたいことが変わってくると思います。
どんな場合でも、3Dペイントソフトはベイクにより取得できるメッシュマップや、カメラからのデプス情報などを利用してペイントしていくことが基本になるため、自分が使える武器を正しく認識して、どこにどう色を載せたいのかをじっくり考えて設計すれば、必ず良い結果が得られると思います。
今後もスタイライズ表現の研究を続けていきたいと思います。
SubsntancePainterの使い方って意外と難しい
SubstancePainterはフォトショップのようなレイヤー方式のため、簡単な使い方は誰でもすぐ理解できると思うのですが、深く理解して使用するためには、なかなか調べてもわからない、どの本にも乗っていないようなつまづきポイントが沢山あります。
私もPainterの学習には苦労したので、今回Painterを使い込んでみて躓いた箇所やTips、学習方法などをFANBOXで限定公開しています。
Fanboxでは『雑記帳』を公開していて、今回のような取り組みから、備忘録まで幅広くまとめています。このブログが役に立った、もっと深掘りしたいという方はご支援、購読いただけるとありがたいです。
関連記事:3Dスキャンドモデリング
この解説記事に使用しているドラゴンヘッドを3Dスキャンした関連記事になっています。
合わせて読んでいただけると嬉しいです。



![Blender3.0[Geometry Node]参考動画まとめ](https://mask3dcg.com/wp-content/uploads/2022/01/image-3-250x154.png)

