
目次
◆前置き
先日、イラストレーターのDiscordコミュニティで友人にUnrealEngineを用いた背景作画についてレクチャーさせていただく機会がありました。この記事は、私が友人に向けて書いた備忘録を元にした記事になります。
◆イラスト、漫画作画に3DCGという選択肢
皆様は、昨今のイラストや漫画作画に積極的に3DCGが使用されていることをご存知でしょうか。
3D作画のメリットですが、画力の有無に関わらず時間短縮になること。作品全体で背景の位置関係や建造物のスケールの整合性をあわせることができることが挙げられます。
例えば、宮崎駿の天空の城ラピュタでは、シーンによってラピュタの位置関係や縮尺の辻褄が合っていません。そのため、ラピュタのフィギュアを作るときに、かなり苦労したという逸話があります。
これはラピュタが現実には存在せず、ロケハンもできず、実際の模型などに起こさずに、簡単な設定資料を作った後に、すぐに絵コンテを作ってしまったらだと思います。
もしラピュタの時代に3DCGがあれば、模型を作らずに完璧に辻褄が合ったラピュタを作ることができたと思います。(絵で嘘をつけるところ、未確定な余地のあるところも創造性を掻き立てる面白いところだとは思いますが)
デジタル作画といえば古くは『コブラ』、3DCGを背景作画に積極的に採用した『魔法先生ネギま!』などが有名ですが、昨今では『おやすみプンプン』の浅野いにお先生がUnrealEngineで背景制作をしたことがネット記事になり話題になっていました。
動画とネット記事を貼っておきますので、まずはこちらを御覧ください。
・ネット記事 https://gigazine.net/news/20200220-unreal-engine-asano-inio/
にいお先生の素晴らしい動画を見て、背景作画を3DCGで作成してみたいと思った方は多いのではないでしょうか。
◆なぜUnrealEngineをオススメするか
背景作画を考えるときに、建築用ソフトなど様々な3Dツールが選択肢に上がってくると思います。
しかし、ゲームエンジンをデジタル作画に使おうと考える人は少ないのではないでしょうか。
ゼロから自分でモデリングをするつもりがない場合、無料で使える大量のゲームアセットが存在し、オブジェクトを配置をするだけで簡単に背景が作れるゲームエンジンは最も賢い選択です。
個人レベルで使えるゲームエンジンで有名なものに、『Unity』と『UnrealEngine』の2つがあります。
『Unity』はとても素晴らしいソフトですが、個人的には『UnrealEngine』の方がクリエイター向きだと思います。
『UnrealEngine』はフォートナイトで有名なEpicGamesが公開しているゲームエンジンで、実際に数多くの商業ゲーム開発に実用されています。そして、EpicGamesが過去に作成した3Dアセットが大量に無料公開されていて、しかもそれらはUnrealEngine上で用いるのであれば、全て商用利用可能です。
更にEpicGamesは3Dスキャンや豊富なマテリアルライブラリを提供することで有名な『MegaScanStudio』を始めとする数多くのサービスを買収し、
一方で『Unity』はそもそもゲームメーカーではないため、実際のゲームで使用されるようなレベルの商用利用可能な大規模なシーンの3Dアセットがあまり存在せず、作りたいシーンを再現するためには3Dアセットを購入するか、自作する必要があります。
『Unity』『UnrealEngine』どちらも素晴らしいツールですが、豊富な素材を並べて背景作画したい、という点で見ると、『UnrealEngine』に軍配があがると思います。
◆アセットを選ぶ
先ずはUnrealEngineのマーケットプレイスを覗いて見ましょう。
https://www.unrealengine.com/marketplace/ja/store
お世辞にもどこに何があるか見やすいサイトではないのですが、この中に大量のお宝データが眠っています。
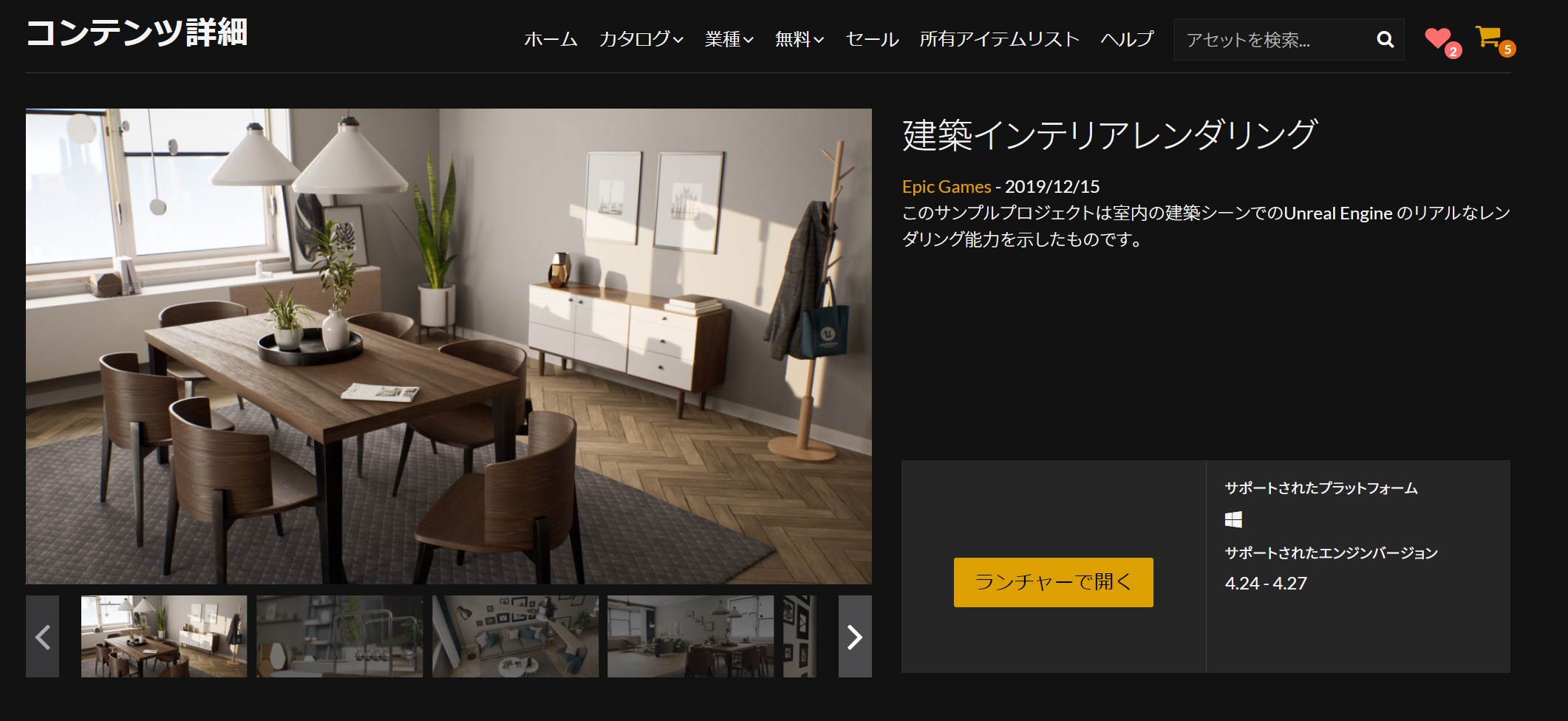
今回は、作例として、こちらの室内のサンプルプロジェクトを使用してみようと思います。
https://www.unrealengine.com/marketplace/ja/product/archvis-interior-rendering?lang=ja

早速アカウントを作成し、UnrealEngineをインストールして、このプロジェクトを開いてみましょう。
インストールや基本操作、アセットの読み込み方などは、書籍の方に詳しく書きましたので、興味がある方はチェックして見て下さい。
◆プロジェクトを読み込んで、アングルハントをする
それでは、早速プロジェクトを読み込んでみましょう。
誰かが作ったプロジェクトを開いた場合、どこにどのデータが格納されているかわからず迷子になることがあると思います。実際に、友人の絵師にレクチャーしたときも、起動時に室内のシーンが開かれなくて、困っていました。
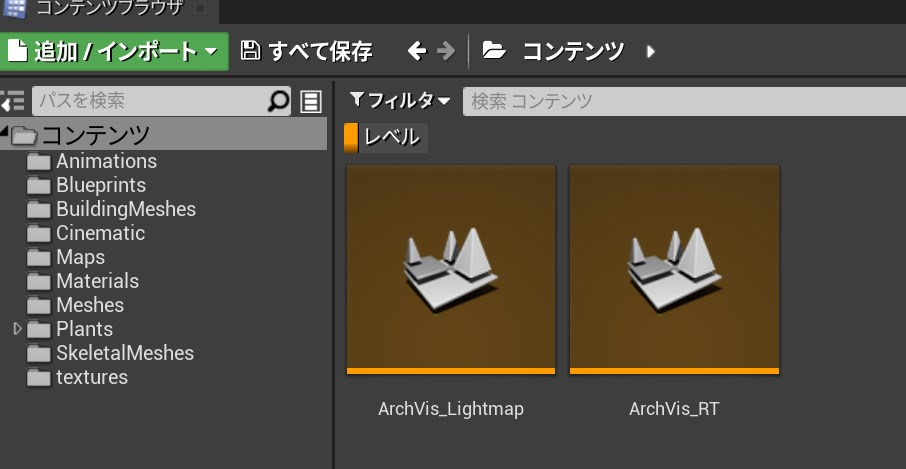
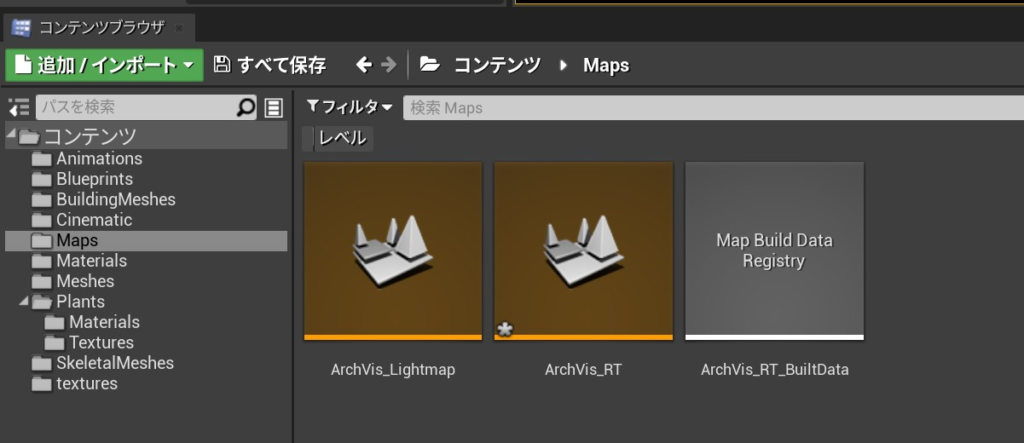
そういうときは、コンテンツブラウザから『レベル』でフィルターをかけ、アセット製作者が作成したレベルを片っ端から開いてみることをオススメします。



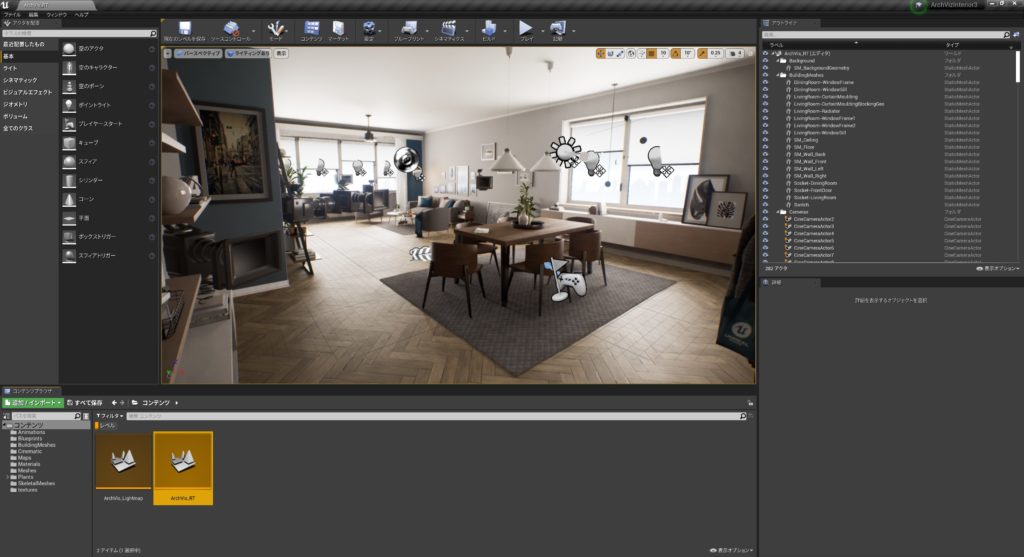
これで、無事に目的のシーンをひらくことができました。
余談ですが、一般的な人間が思い描く3Dの『シーン』のことをUnrealEngineでは『レベル』と呼称するため、以後『レベル』と呼称します。
早速ですが、物の配置を変えたり、アングルを探ってみましょう。
ビューポートをグリグリ動かして、理想的なアングルを探してもいいですし、UnrealEngine上で複数カメラを配置して、お気に入りのアングルを保存することも容易です。
◆線画抽出をやってみる
早速、浅野にいお先生の様に線画抽出をやってみましょう。
線画抽出と言うとちょっと語弊があるかもしれません。線画抽出自体はClipStudioPaint等のイラストツールの機能のため、ここでは『ライン描画』を行っていきます。
ライン描画はIndie-us GamesのalweiさんがGitHubで無料公開してくださっているポストプロセスマテリアルを使用することで、簡単に作ることができます。
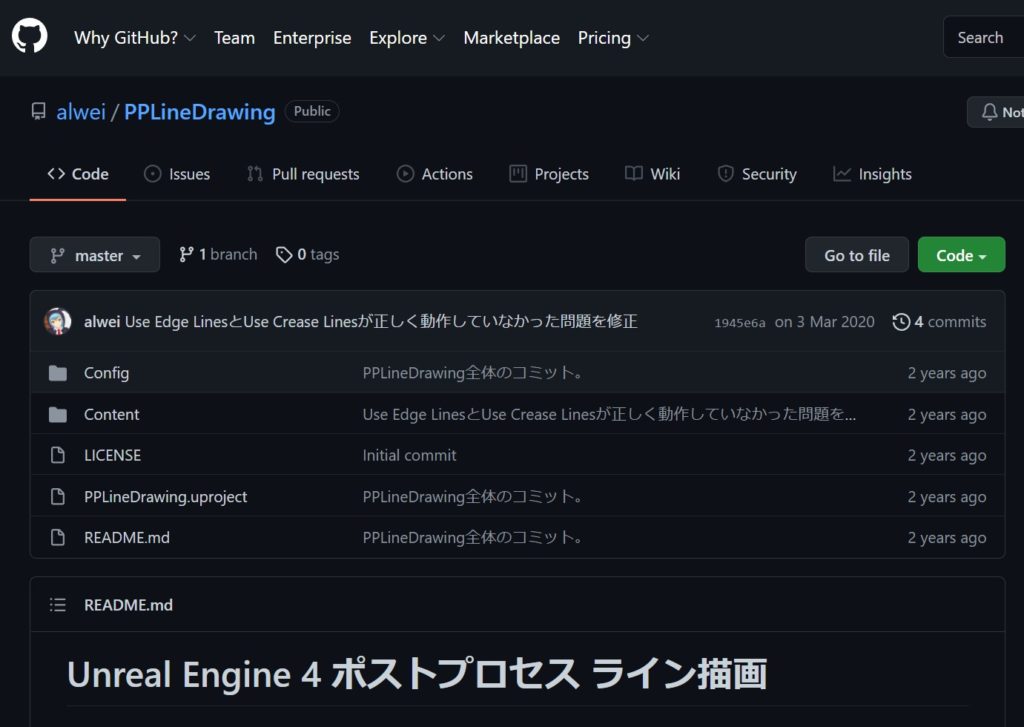
https://github.com/alwei/PPLineDrawing
経緯は、alweiさんの開発ブログを読めば分かりますが、①にいお先生の記事→②それを読んだ中村基典さんが、クリスタで輪郭抽出してみたツイート→③それを見たalweiさんがUnrealEngineで再現
という流れのようです。アーティストの取組をエンジニアが実装して公開してくれる。本当に頭が上がりません。素晴らしい技術革命です。alweiさんには本当に感謝です。皆様も、もしよろしければ「@aizen76 マスクさんのブログから来ました、alweiさんありがとうございます 」とTwitterで投稿して下さい。
GitとかUnrealEngineに慣れていない人には分かりづらいと思うので、ちょっと解説します。大まかな手順は以下のとおりです。
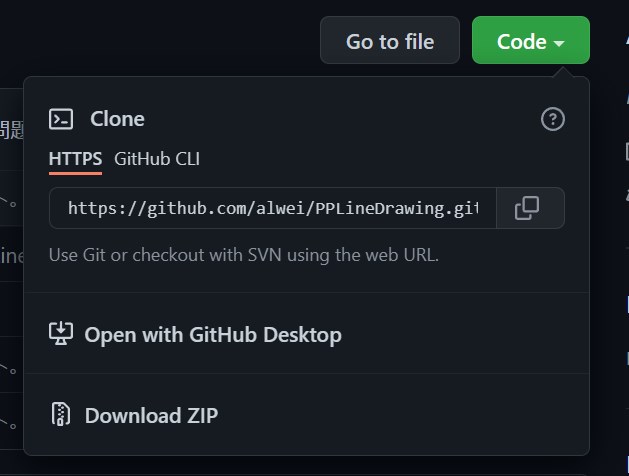
①GitHubからコードをダウンロード
②解凍し、必要なデータをプロジェクトに移す
③ポストプロセスボリュームを追加/探す
④ポストプロセスマテリアルを適応
⑤露出の調整
⑥アウトラインの調整
⑦高解像度スクリーンショット
⑧線画抽出・漫画背景化
それでは早速解説していきます。
①GitHubからコードをダウンロード
https://github.com/alwei/PPLineDrawing ←こちらのalweiさんのGitHubに飛んで、緑色のアイコンのCodeからZipでまとめてダウンロードします。


②解凍し、必要なデータをプロジェクトに移す
マーケットプレイスを通さずに入手したアセットを手動で読み込む場合、ひと手間必要です。
UnrealEngineでは、外部から読み込むアセットはすべてコンテンツブラウザで管理するのですが、これは必ず『Content』フォルダの中に格納されます。
⚠)エディタ内では『コンテンツ』と日本語訳されていますが、ディレクトリは日本語訳しないでほしいです
マーケットプレイスを通さないアセットは通常『Content』フォルダごと配布されているため、アセットに含まれる『Content』フォルダ以下を、UnrealEngineのプロジェクト側の『Content』フォルダ以下にまるごとコピーすることでアセットを読み込みます。
手順としては以下の3ステップです。
ⅰ)プロジェクトのコンテンツフォルダをWindowsエクスプローラーで表示する
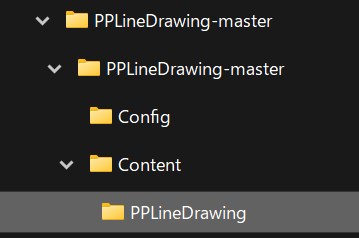
ⅱ)Zipを解答し、Contentフォルダを見つける
ⅲ)Contentフォルダ以下をコピペする
ⅰ)プロジェクトのコンテンツフォルダを表示する
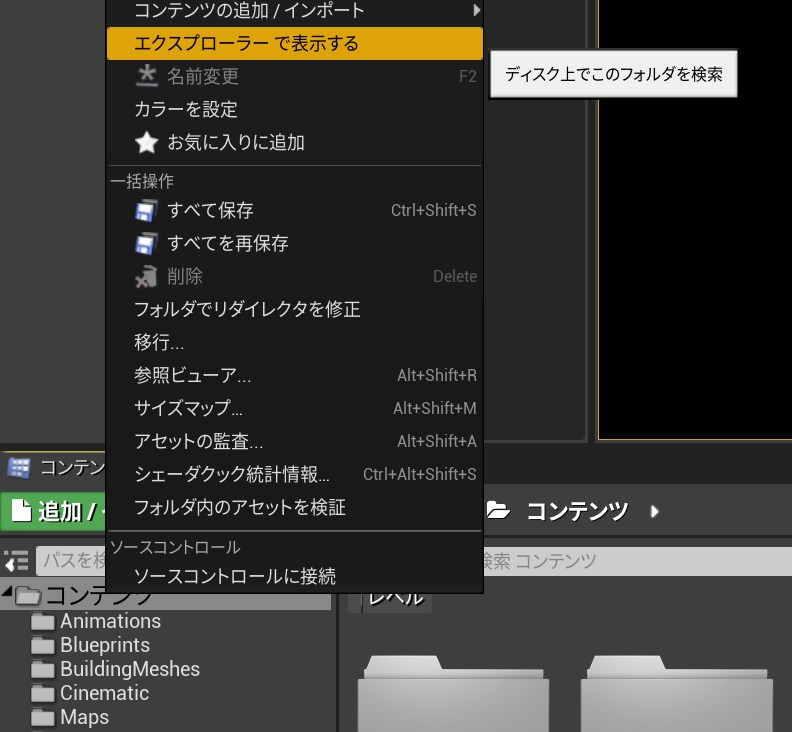
まず、UnrealEngineのコンテンツブラウザから、『Content』フォルダを探します。
大元のコンテンツフォルダを右クリックし『エクスプローラーで表示する』を選択します。


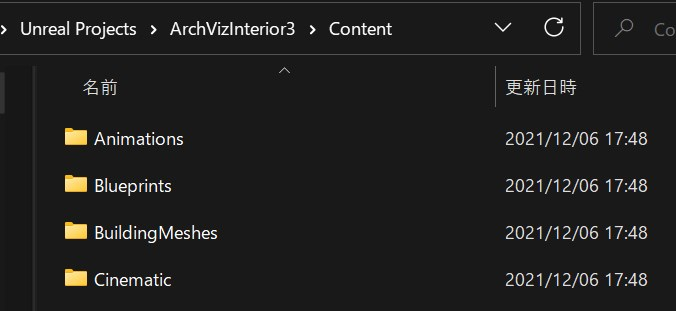
すると、エクスプローラーが開かれて、Contentフォルダを見ることができます。

ⅱ)Zipを解答し、Contentフォルダを見つける
次に、Zipを解答し、Contentフォルダの中身を表示します。



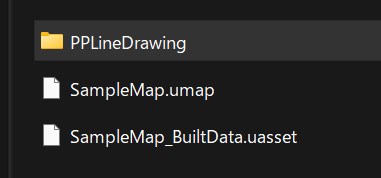
今回は、サンプルは必要ないのでContentフォルダ内のPPLineDrawingだけ読み込みます。
ⅲ)Contentフォルダ以下をコピペする
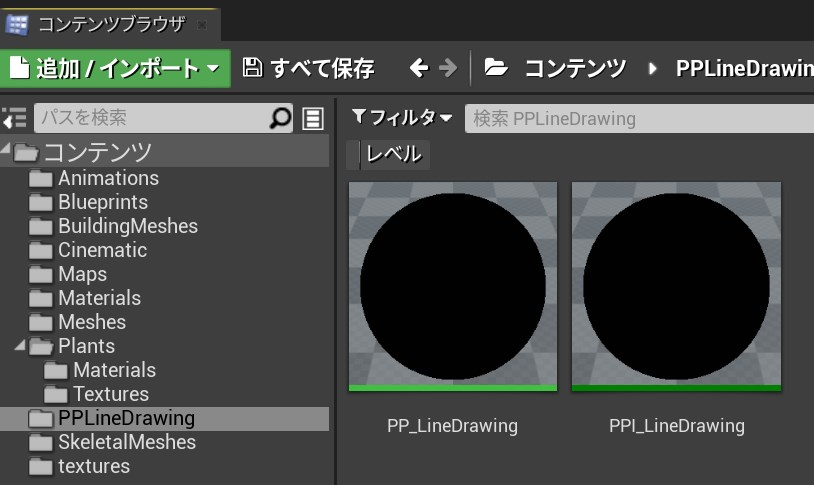
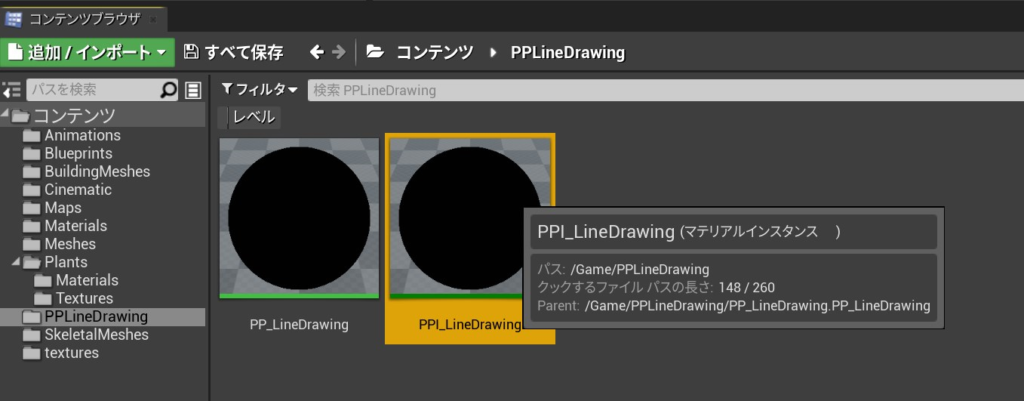
PPLineDrawingをコピペします。すると、UnrealEngineのコンテンツブラウザに、「PPLineDrawing」が読み込まれたことがわかると思います。

③ポストプロセスボリュームを追加/探す
『ポストプロセスボリューム』に、『ポストプロセスマテリアル』をセットすることで、ライン描画ができます。
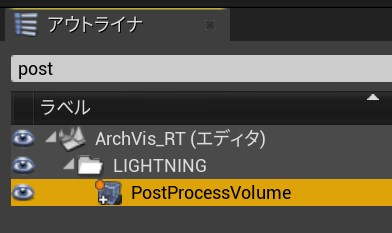
ポストプロセスボリュームは、既にシーンに追加されている場合はアウトライナから『Post』と検索すると引っかかりますし、

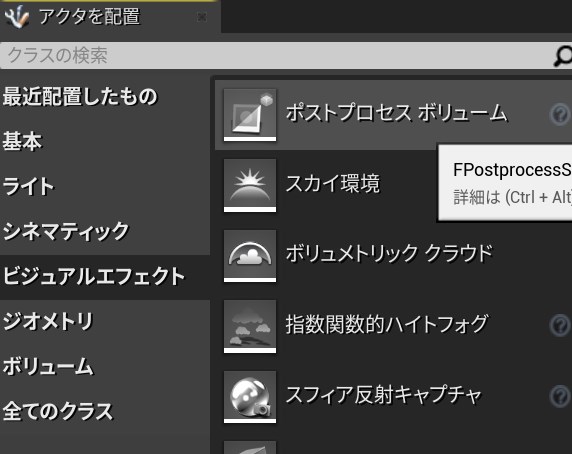
アウトライナ(ビューポート上に)ない場合は『アクタを配置>ビジュアルエフェクト>ポストプロセスボリューム』をビューポート上にドラッグアンドドロップして追加します。

・範囲の設定
次に、ポストプロセスの有効範囲の設定をします。
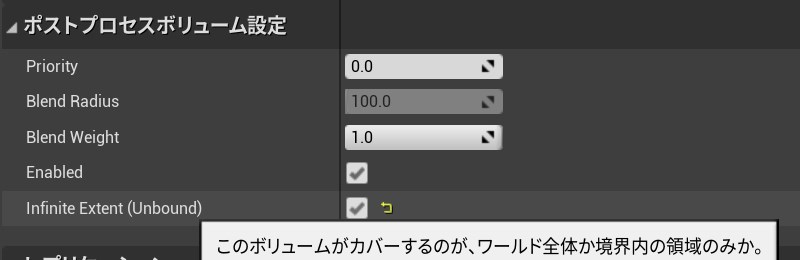
『ポストプロセスボリューム』を選択し、『詳細タブ>ポストプロセスボリューム設定』より『Infinite Extent』にチェックを入れます。

ポストプロセスボリュームは箱としてレベル内に配置され、通常はこの箱の中でのみ適応されますが、 『Infinite Extent』 を適応することでワールド全体に効果が適応されます。
④ポストプロセスマテリアルを適応
・ポストプロセスボリュームの受け入れ準備
ポストプロセスボリュームに空のポストプロセスマテリアル用のスロットを作成します。
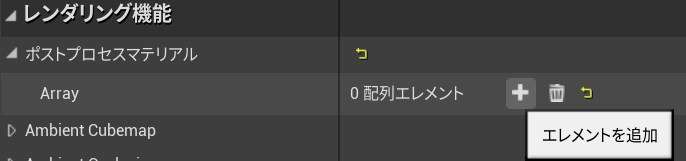
まず、ポストプロセスボリュームの詳細タブに行き、レンダリング機能>ポストプロセスマテリアルの項目を探します。

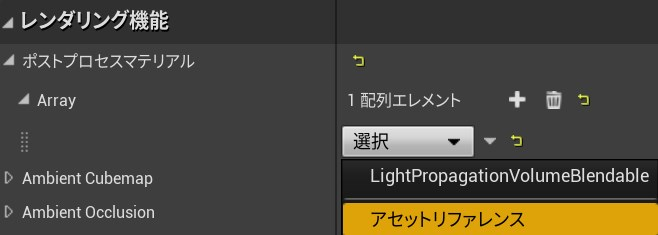
次に、『+』ボタンをクリックし、エレメントを追加します。

選択>アセットリファレンスを選択します。

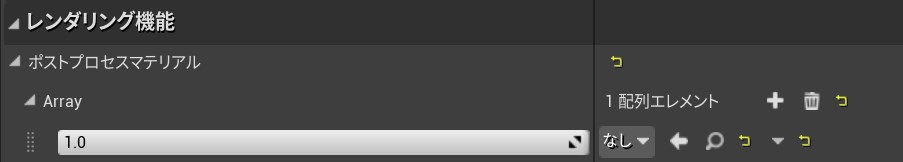
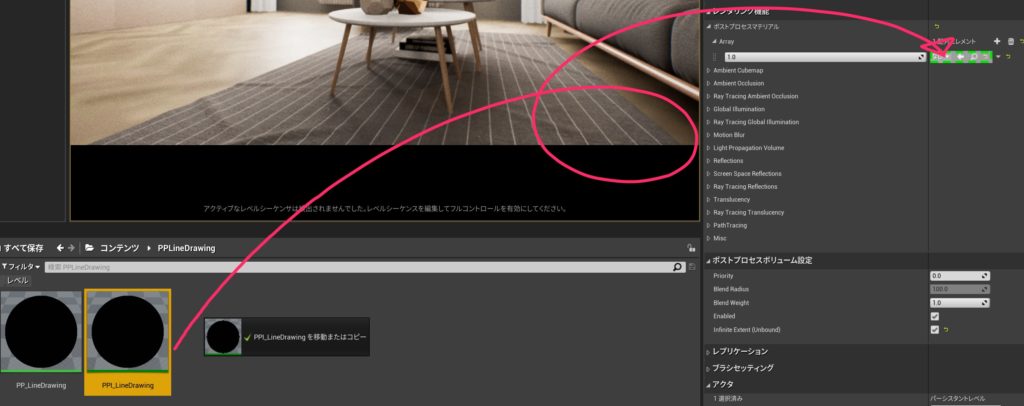
配列エレメントの下にある『なし』に、ポストプロセスマテリアル(インスタンス)をドラッグアンドドロップします。

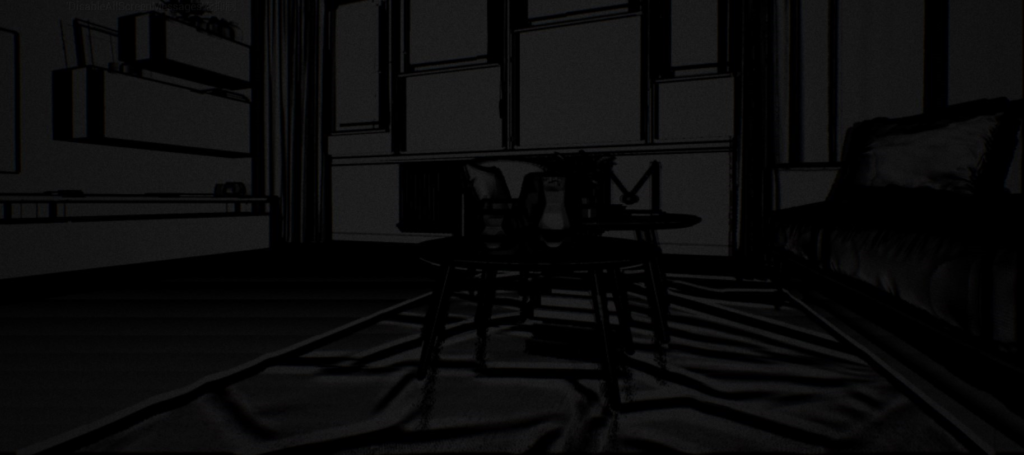
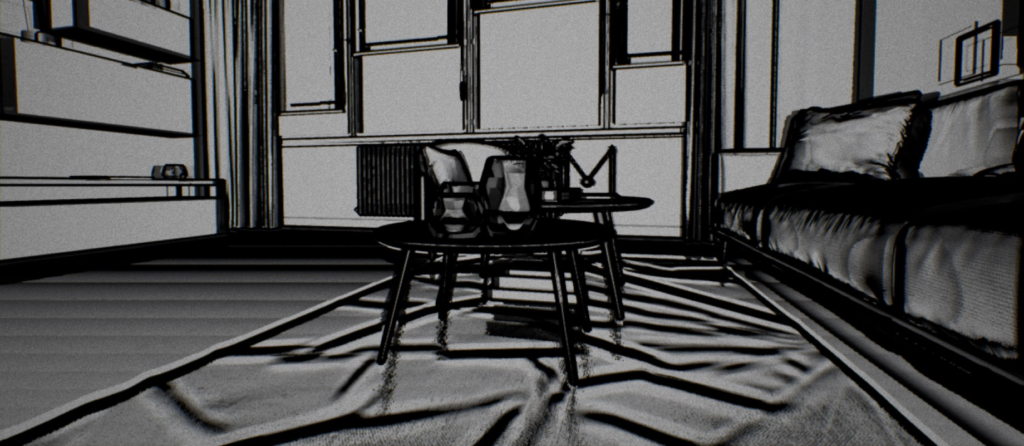
すると、『ライン描画』が反映されましたが、全体的に暗い絵になってしまいました。これは次の章で調整していきます。

・ポストプロセスマテリアルはどちらを使用するか
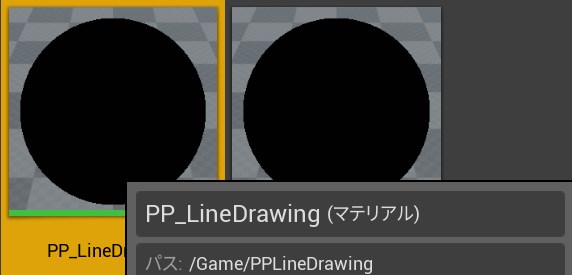
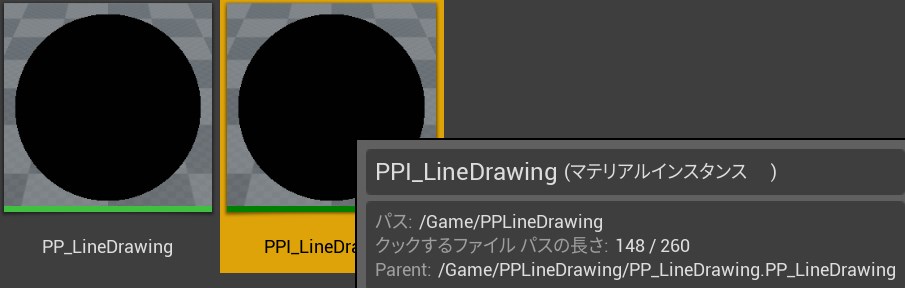
先程、ポストプロセスマテリアルを読み込んだときに、2つの黒い玉が読み込まれたと思いますが、実際に使用するのはマテリアルインスタンスの方です。
マテリアルは、マテリアルの設定のプログラムが記述されたマテリアルの本体です。
マテリアルインスタンスは、マテリアルから派生して作る実用的なコピーマテリアルで、個別にパラメーター調整ができるため、実際に適応する際はインスタンスを使用します


⑤露出の調整
・真っ暗問題を解消する(自動露出設定を切る)
今回のように真っ暗、あるいは白飛びしてしまっている場合、Exposer=露出の設定に問題があります。
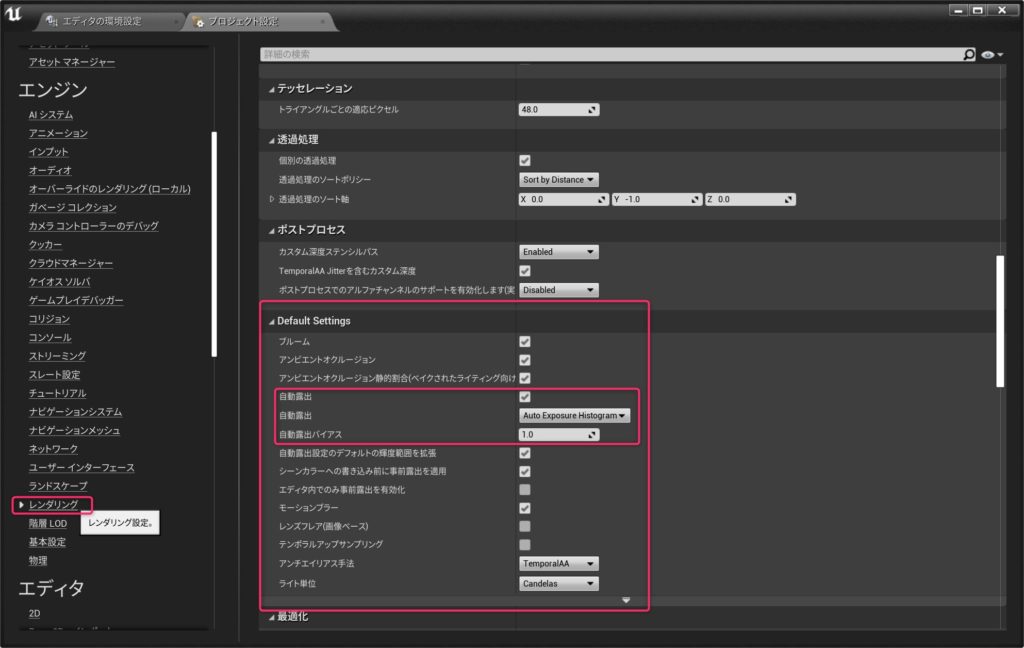
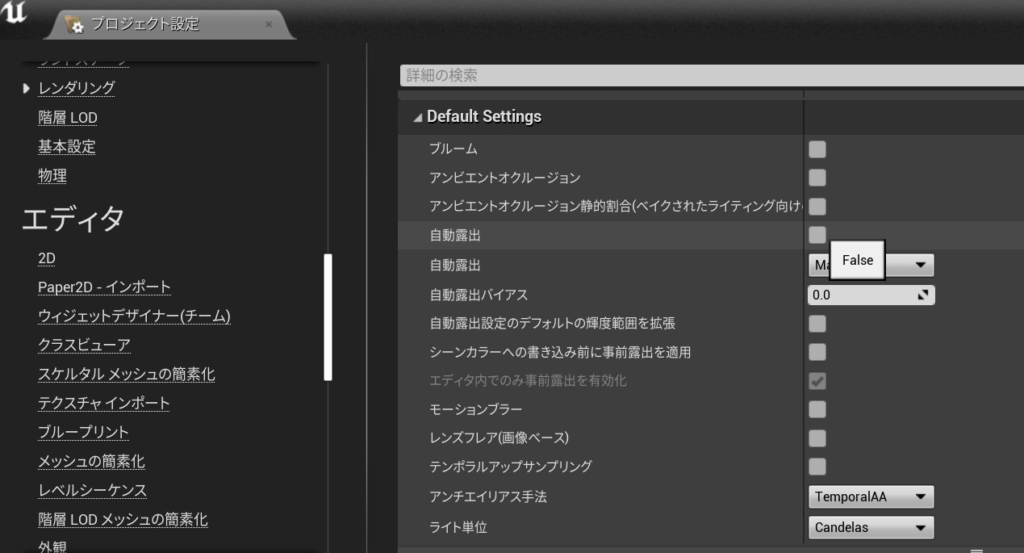
UnrealEngineでは、プロジェクト設定>エンジン>レンダリング>デフォルトセッティングの中にある、ポストプロセスエフェクトの各設定項目が自動でオンになっているため、手動でコントロールするためにこれらをオフにします。



このようになりました。

これだけで白飛びがある程度解消された可能性が高いですが、ここから更に手動で露出度を設定します。
・マニュアルで露出設定をする
露出設定などのポストプロセス処理は、様々なところで設定でき、とても紛らわしいです。
ⅰ)プロジェクトセッティングの中では、プロジェクトを通しての設定項目があり、
ⅱ) ポストプロセスボリュームでは、エリアやレベルに対して調整できる設定項目がありますし、
ⅲ) カメラ設定の中には、カメラ単位で調節できる項目があります。
今回は(ⅰ)の設定をオフにしたので、(ⅱ)のポストプロセスボリュームの中からレベル全体に対して露出調整を行っていきたいと思います。
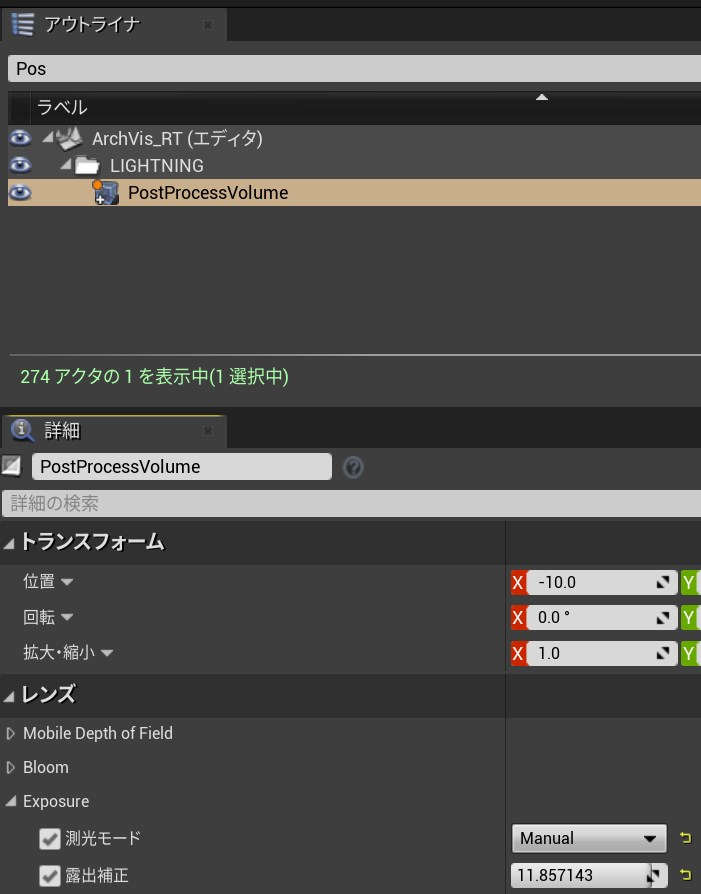
まず、アウトライナでポストプロセスボリュームを検索し、
詳細タブからレンズ>Exposureの項目を見ます。

露光モードをマニュアルに設定し、露出補正をオンにして補正値を弄ってみましょう。

すると、線以外の場所を白く調節することができました。
今回紹介したやり方以外にも、露出調整はカメラ単位でも設定できます。
⑥アウトラインの調整
線の細い調整を行っていきます。
コンテンツブラウザから、PPI_LineDrawingのマテリアルインスタンスを選択します(ダブルクリックします)。

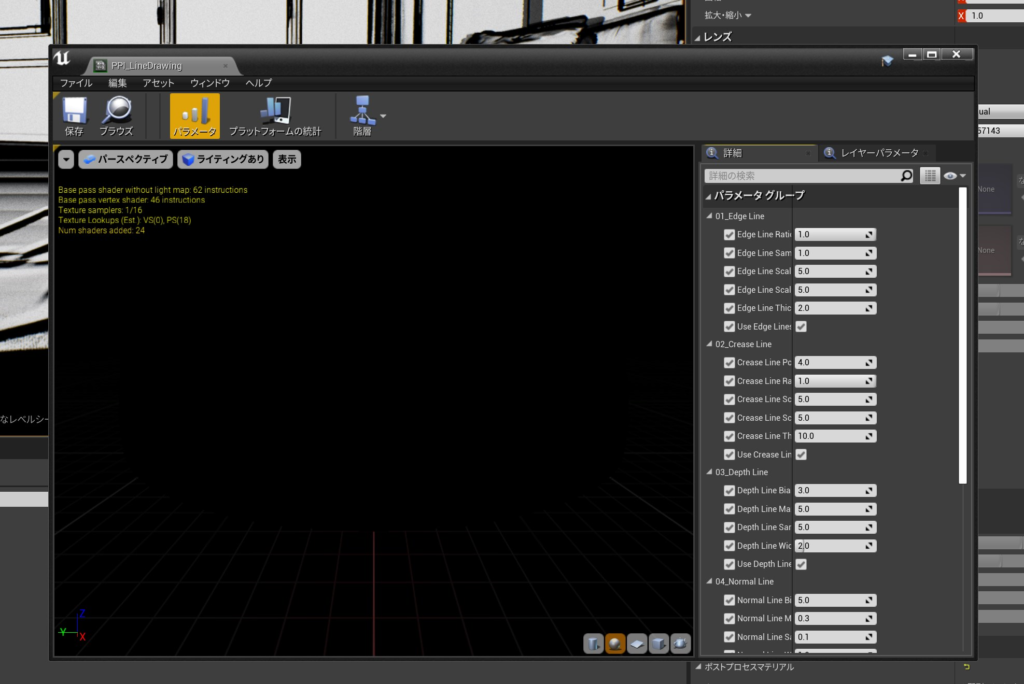
すると、別窓でマテリアルインスタンスの設定項目が開きます。

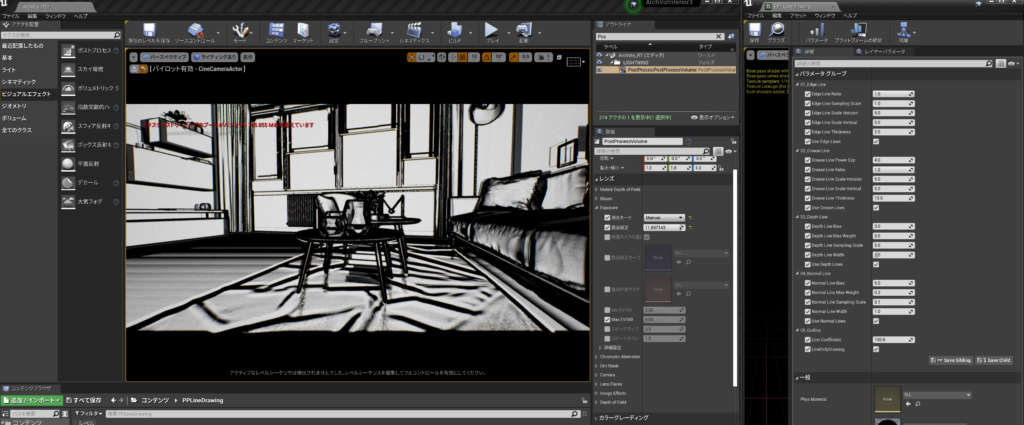
左側の詳細パラメータを適当に弄ってみることで、ピューポート上の線を調整できますが、現状のままでは調整しにくいので、

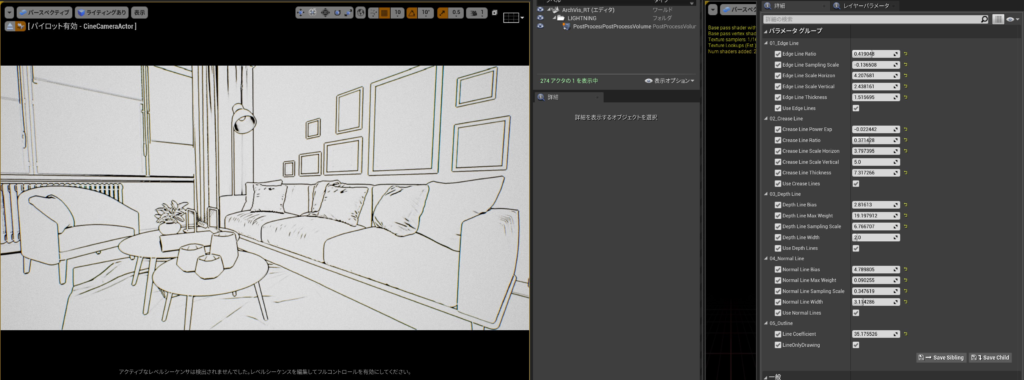
このようにウィンドウを2つ並べ、元々の3Dビューポートと、マテリアルインスタンスのパラメーターを見比べながら調整できるように配置を調整しましょう。

この様に調整することができました。
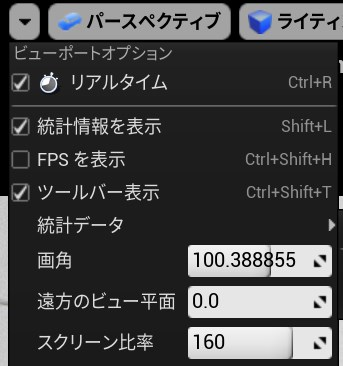
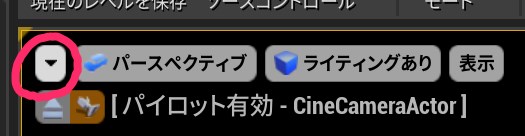
最後に、ピューポートの左上の『▼』よりビューの画角などを調整できますし、

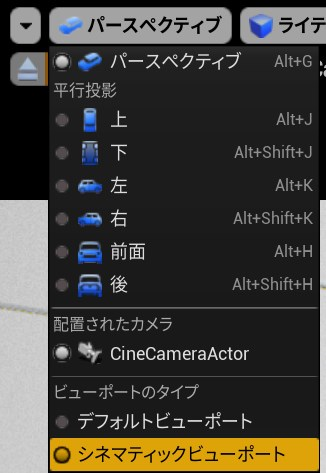
アイコン類などは『パースペクティブ』タブより『シネマティックビューポート』を選ぶことで消すことができます。

⑦高解像度スクリーンショット
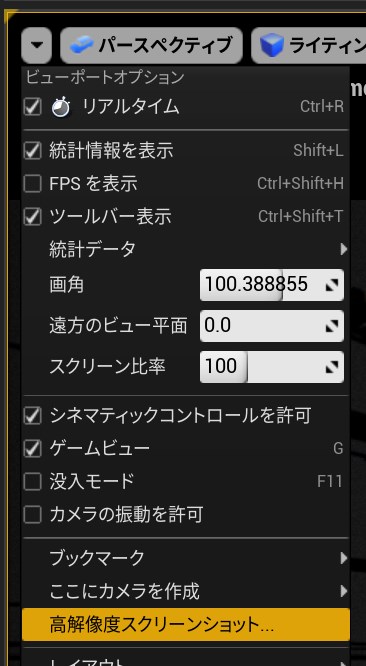
ビューポートの左上の『▼』アイコンより高解像度スクリーンショットを選択します。


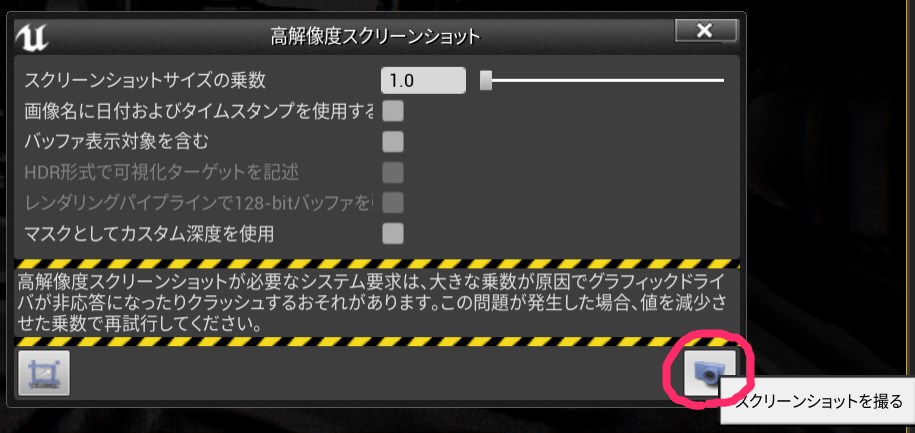
以下のようなウィンドが出てくるため、右下のカメラのアイコンをクリックし、高解像度スクリーンショットを撮影します。


保存先のディレクトリが左下に出てくるので参照します。
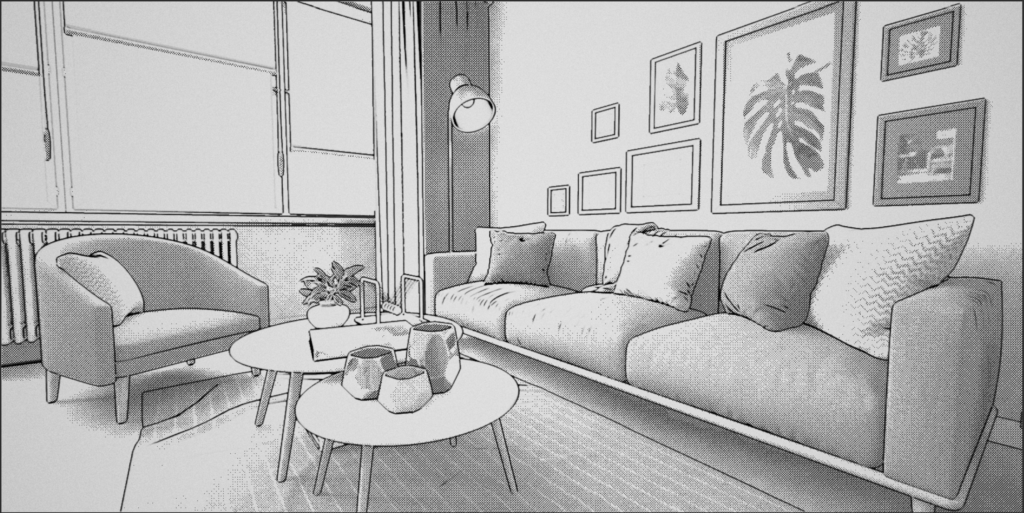
このような背景素材を作ることができました。

⑧線画抽出・漫画背景化
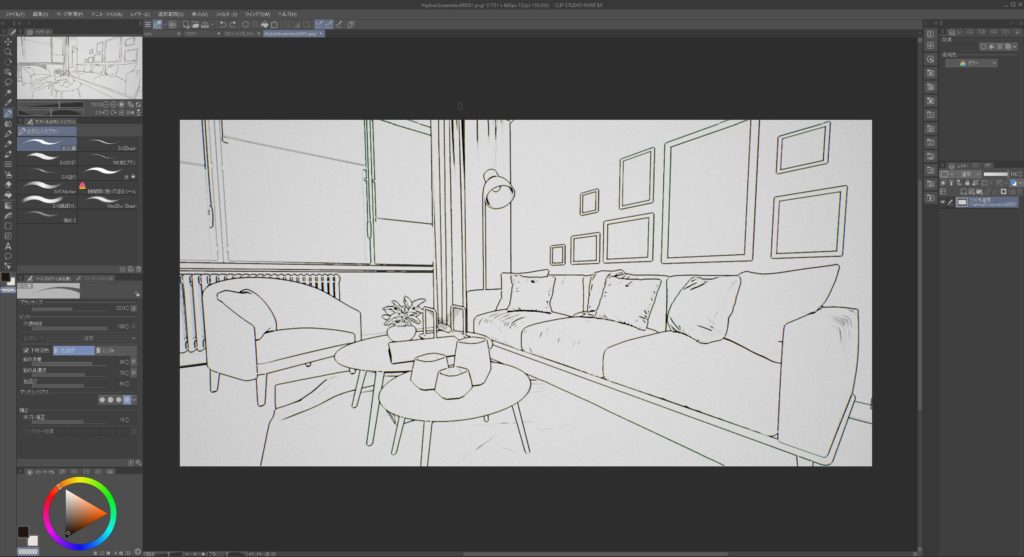
最後に、ClipStudioPaintに持っていって線画抽出をしてみます。

最初に読み込んだ段階では、背景の白と線画が一体化していています。

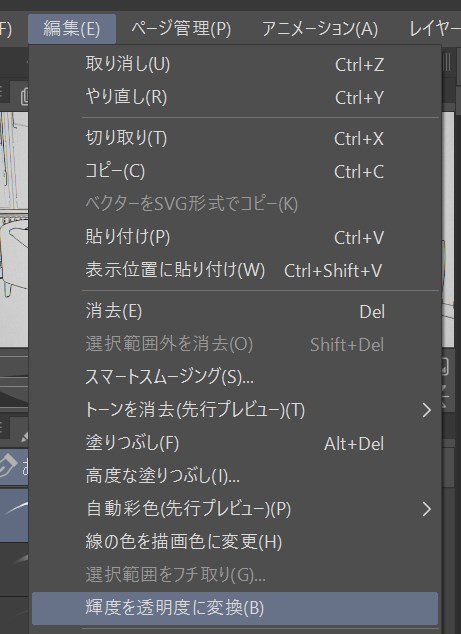
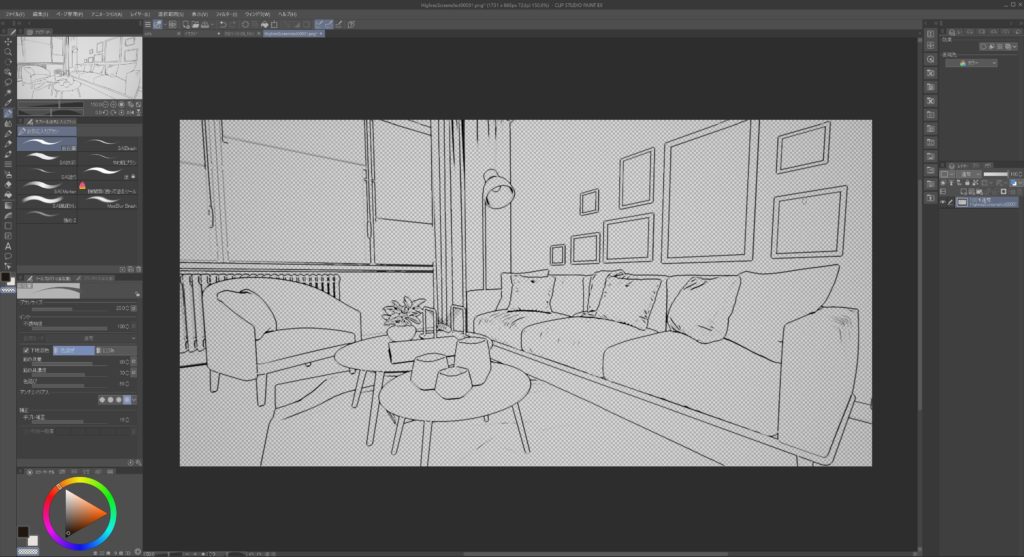
編集>輝度を透明度に変換を選択します

すると、背景が透明で抜けました。

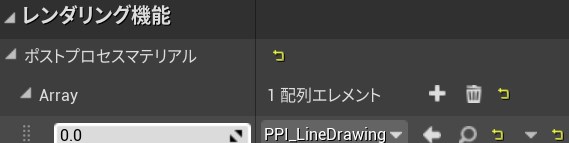
ポストプロセスマテリアルのArrayの数値をゼロにしてやると、ライン描画をオフにできるので、元の画像を書き出すこともできます。


これをクリップスタジオで重ねてみました

次に、彩度を落とします。

次に、コントラストと明るさを調節してみました。

最後に、スクリーントーン化してみました。

いかがでしょうか。だいぶ漫画背景として使えそうなレベルまで持ってこれたのではないでしょうか。
階調化やポスタリゼーションをかけても、漫画やイラストに使える素材に早変わりしそうですよね。
皆様もぜひ色々挑戦してみてください。
もしこのチュートリアルが役に立ったらTwitterで「@mask_3dcg」のタグをつけて教えて下さい。
追記
追記です。3dnchさんがAlweiさんのポストプロセスマテリアルを改造して、ハッチング用のポストプロセスマテリアルを作成して公開してくれています。
こちらも合わせて使用してみては如何でしょうか。
◆最後に
最後まで読んでくださりありがとうございました。
Twitter、Youtubeやっておりますのでフォロー、登録よろしくお願いいたします。
また、当ブログはBoothでのアセット販売、PixivFanboxで支援者募集&限定公開記事、Mentaで個人指導による売上で運営していますので、ご支援、お申込み、ご協力のほど何卒よろしくお願いいたします。